
SEOとは、「検索エンジン最適化」つまり「検索結果で上位表示させるための施策」のことです。
がむしゃらに記事を書いても、上位表示されなければネット上の膨大な情報の中に埋もれてしまい、人の目に触れることすらありません。そのため、SEO対策をしっかり行うことが重要です。
ここでは、上位表示されるためにできる13項目のSEO対策について解説します。
すべてを実践するのは難しいですが、以下の項目を当てはめて改善し続けることでサイトの順位は徐々に上がり、収益を向上させることができます。
コンテンツの中身
コンテンツの中身の方が小手先のSEO対策よりも大事なため、先にちょっと触れておきます。
A webpage claims to offer an independent review or share other information about a product, but is in fact created to make money for the owner of the website without attempting to help users.
和訳:ある商品について、独自のレビューやその他の情報を提供していると主張するウェブページがありますが、実際はユーザーの役に立とうとはせず、ウェブサイトの所有者がお金を稼ぐために作成されたものです。
出典:Googleの検索品質評価ガイドライン General Guidelines(セクション4.5.3)
※和訳は本サイトで用意したものです。以下同じ。
私もそうでしたが、初心者はよく「早くモノを買わせよう」という魂胆が見え隠れする記事を書いて失敗をします。
「商品を売る」記事を書くにしても、実際に検索ユーザーに役立つコンテンツを作って初めて上位表示されるわけです。
大事なのは、検索ユーザーの目的達成に役立つこと
商品を売る記事を見る「ユーザーの目的」は何でしょうか?
それは、自分に合ったより良い商品について知り、簡単に安く手に入れることでしょう。
役立つのは、商品の紹介、比較・ランキング、メリットとデメリット、それともレビューや口コミでしょうか?
ユーザーは必ず何らかの目的を持ってサイトに訪れます。
自分が稼ぐためのコンテンツではなく、ユーザーの役に立ちたいという気持ちがきちんと伝わるものが評価されます。
需要との一致(Needs Met)
you to focus on user needs and think about how helpful and satisfying the result is for the users .
和訳:ユーザーのニーズに焦点を当て、その結果がユーザーにとってどれだけ有益で満足のいくものであるかを考える必要があります。
出典:General Guidelines(セクション13.0)
需要との一致(Needs Met)とは、「検索ユーザーのニーズとコンテンツ内容の一致」ということです。
言い換えると、ユーザーが知りたいと思っている情報はすべて載っており、余分も不足もないことです。
ユーザーは、すばやく最低限の手間で検索の答えが得られるため満足します。
こうしたコンテンツを作るのに、以下の点が役立ちます。
- ユーザーの立場に立って、何が知りたいのか考える
- 上位表示されているサイトの内容をチェックし、ユーザーのニーズを推測する
ユーザーの求めている情報だけでなく、間接的に役立つ有益な内容を含めることで網羅性を高めましょう。
雑記より特化サイト
Experience , Expertise and Authoritativeness are important concepts that can support your assessment of Trust:
和訳:経験、専門性、権威性は、信頼の評価をサポートする重要な概念です。
出典: General Guidelines(セクション3.4)
雑記よりも何かのトピックを専門的に扱うサイトの方が信頼性が評価されます。
例えば、豚骨ラーメン食べるんだったら、フードコートよりラーメン屋、ラーメン屋より豚骨ラーメン専門店がいいですよね。それと同じです。
サイト名
特化ブログにする場合、できれば下のように扱うキーワードを入れたネーミングにしましょう。
- ブログ名 :つあブログ
- ドメイン名:https://tua-blog.info/
ただ、オリジナルなものを考えにくく、名前が平凡になりやすいです。
思いついてもすでに使われていることが結構あります。
また、他のサイトと似た名前にすると名前検索で競合する可能性があるため、SEOとして返ってスタート時点から不利になるので注意しましょう。
無理に入れて面白くない名前にするくらいなら、入れずに興味を引くオリジナルなものにした方が覚えてもらえたり、クリックされやすくなったりするのでSEOとしてはいいです。
運営者情報
Googleのガイドラインにある「権威性」とは、コンテンツの内容を「誰が」書いたかということです。
例えば、単なるサプリ愛用者とサプリアドバイザーが同じことを書いても、資格や肩書きのある人の方が信頼されるといった感じです。
プログラマーと趣味でやっている人とでは、仕事でやっている方が有利です。
また、単に野球がうまい人と元プロ野球の人といった経歴や職歴でも言うことの重みが違います。
趣味でも長く続けると、その道の専門家みたいになります(例:節約・収納・ポイ活・育児・ペット・山登り・砂金探し・・・)。
成功した実績も説得力があります。

step
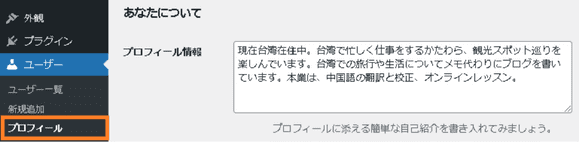
1プロフィールを書く
詳しいプロフィール情報は別ページで用意します。ここでは概要を書きます。

キーワードを使いながらアピールします。
台湾ブログの例:「台湾在住」「観光スポット」「旅行」「ブログ」「中国語」「翻訳」「オンラインレッスン」
写真の例のように、文字数は100文字くらいがちょうどいい感じです。
step
2サイドバーに挿入する
下はアフィンガーというテーマの場合です。

プロフィールカードをサイドバートップに移すだけです。
色の設定は、以下で行います。
外観 > カスタマイズ > オプション(その他)> プロフィールカード
[/st-timeline-list][/st-timeline]
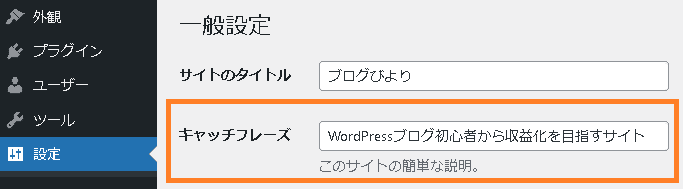
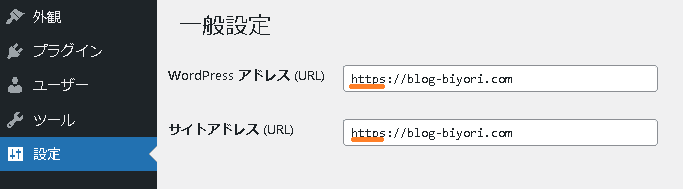
キャッチフレーズ
WordPressの一般設定でサイトのキャッチフレーズを設定できます。

サイトタイトルで検索された時などに表示されます。
これはトップページの meta description(メタ ディスクリプション)、つまりユーザーに興味を持たせるための要約です。
キーワードを使って端的にサイトのコンセプトをまとめましょう。
https(SSL)化
SSLとは、インターネット上でデータを暗号化して送受信する仕組みのひとつです。
サイトの安全性もSEO対策で重要です。

step
1レンタルサーバー側での設定
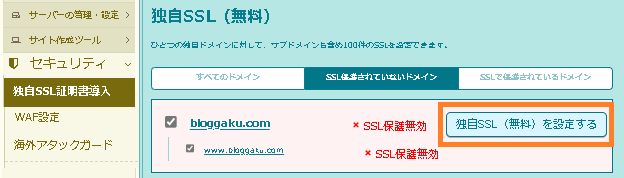
ロリポップの場合:
ログインして独自SSL証明導入ページを開きます。

ドメインにチェックを入れ、「独自SSL(無料)を設定」をクリックします。
step
2WordPress側での設定

管理画面にログインし、URLを「https」に変更して保存します。
[/st-timeline-list][/st-timeline]
変更された管理画面ログインURLはブックマークしておくと便利です。
パーマリンク
パーマリンクとは、各ページ固有のURLのことです。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。・・・ハイフンにより、ユーザーや検索エンジンが URL に含まれるコンセプトを簡単に識別できるようになります。
下のようにページ内容が分かりやすいものとします。
http://bloggaku.com/wordpress-start/
記事を書き始める前にパーマリンク設定を済ませましょう。
パーマリンク構造
パーマリンク構造は、下のどちらかがおすすめです。
- https://ドメイン/カテゴリー/ページ名
- https://ドメイン/ページ名

ドメイン/カテゴリー/ページ名 とする場合:
「カスタム構造」を選び、❶❷の順でタグをクリックして保存します。
ドメイン/ページ名 とする場合:
「投稿名」を選んで保存します。

なぜかというと、「カテゴリー」を入れると後で記事のカテゴリーを変更した時にページのURLが変わってしまうからです。
特に初心者で始めたばかりの頃は、あれこれ変えたくなります。
ただ、最初にサイト設計がきちんとできているならば、「ドメイン/カテゴリー/ページ名」とした方がページ同士の親子関係が明確で良いです。
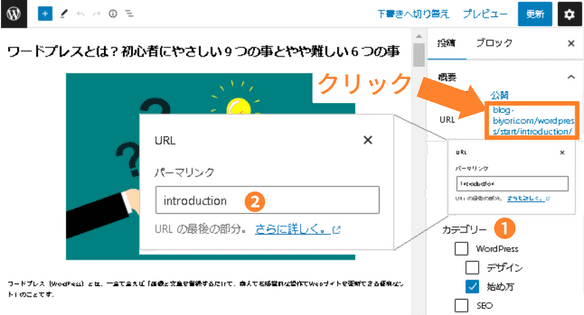
ページのパーマリンク
次に、各ページのパーマリンクですが、内容を表現したシンプルでわかりやすい英単語を使います。

❶カテゴリーを選び、❷「投稿」タブのURLをクリックして編集します。
ナビゲーション
ウェブサイトのナビゲーションは、訪問者が必要とするコンテンツをすばやく見つけるうえで重要です。また、ウェブサイトの所有者が重要と考えるコンテンツを検索エンジンが理解するのに役立ちます。
ナビゲーションには、以下のようなものがあります。
カテゴリー
同じトピックのものをグループ化することで、検索ユーザーが関連記事を見つけやすくなります。
作成するカテゴリーに親カテゴリーを設定できますので、分かりやすい構造にします。
カテゴリー名に検索頻度の高いキーワードを使うことで、検索順位が上がる可能性があります。
ただし、コンテンツと関連性の高いものとします。

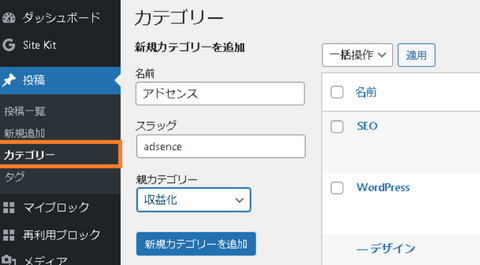
- 名前(カテゴリー名)を入れる
- スラッグ(URLの一部になる)英語で入れる
- 親カテゴリーがあれば選択する
- 「追加」を押す
カテゴリー構造は深くすると使いにくいので、2層くらいがおすすめです。
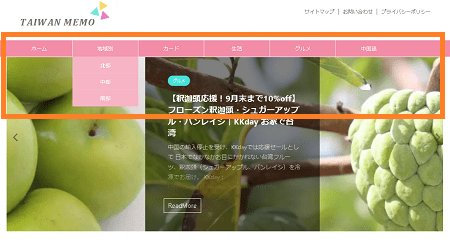
グローバルナビゲーション

メニューにホーム・お問い合わせ、カテゴリーを入れます。
メニューの階層は、カテゴリーで作った親子関係と同じにします。
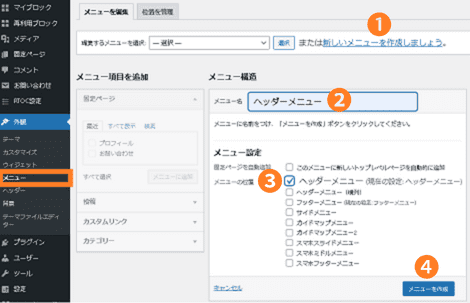
step.1 新しいメニューを作成する

外観 > メニュー - 「新しいメニューを作成しましょう」をクリック
- メニュー名「ヘッダーメニュー」
- ヘッダーメニューにチェック
- メニューを保存
step.2 メニュー構造を作成する

メニューの階層化 - メニューに入れるページにチェックする
- 「メニューに追加」をクリックする
- スワイプで順番を変えたり、右にずらして階層化する
- 保存する
パンくずリスト
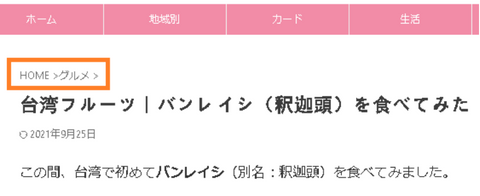
ページに表示されるパンくずリストは、そのページがサイト階層内のどこに位置するかを示しており、ユーザーはサイトを効果的に理解し、移動できます。

最初に目に入るページの上部に配置すると、ユーザーが位置や分類を把握しやすくなります。
Googleのクローラー(サイト情報を収集するプログラム)も効率良くサイトをチェックできるようになります。
カテゴリー名にキーワードを使っていると、検索結果でタイトルとスニペット(説明文)の間に表示され、直接クリックで飛べるようになることがあります。
大抵のテーマは、インストールと同時に実装されます。
| テーマ | 設定 | 色・位置の変更など |
| Cocoon | Cocoon設定 > 投稿 下のパンくずリスト設定 | CSSコード |
| アフィンガー | AFFNGER管理 > SEO パンくずの「HOME」を書き換え | 外観 > カスタマイズ >見出しタグ(hx)/テキスト > 投稿日時・パンくず・タグ |
| SWELL | 外観 > カスタマイズ > サイト全体設定 > パンくずリスト | CSSコード |
| JIN | 外観 > カスタマイズ > その他設定 | CSSコード |
| THE THOR | 設定は標準のみ | CSSコード |
| 賢威 | 設定は標準のみ | CSSコード |
サイトマップ
サイトマップは下の2種類作ります
- 読者向け:読者がサイトの構造を把握しやすくなる
- 検索エンジン向け:検索エンジンが構造を認識しやすくなる
ほとんどのテーマはプラグインで対応する必要があります。
| テーマ | 読者向けサイトマップ | 検索エンジン向けサイトマップ |
| Cocoon |
プラグイン PS auto sitemapなどを使うか固定ページで自作する |
プラグインGoogle XML Sitemapsなどで送信する |
| アフィンガー | ||
| SWELL | ||
| JIN | ||
| 賢威 | ||
| THE THOR | 外観 > カスタマイズ > 基本設定 > 自動生成サイトマップ |
サイト内検索
記事数の多いサイトでは、検索で記事を探せると便利です。
検索機能のあるテーマかプラグインで付けられます。
| テーマ | 検索機能の有無 |
| Cocoon | × |
| アフィンガー | ○ |
| SWELL | ○ |
| JIN | × |
| THE THOR | ○ |
| 賢威 | ○ |
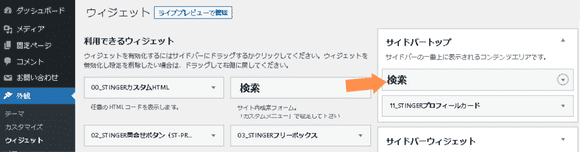
下はサイドバーに設置する方法です。

「検索」をサイドバートップにドラッグして移すだけです。
最新記事
新規記事には他の記事よりも最新の情報が載っている可能性が高いので上位表示されやすくなります。
トップページやサイドバーといった目立つ位置に設置します。
サイドバーへの設定方法はどのテーマも、「外観」>「ウィジェット」から行います(やり方は1つ上の画像と同じ)。
関連記事
検索で流入してきたユーザーに興味を持つトピックの関連記事を表示して回遊率をUPします。
テーマの初期設定では、記事下に表示されます。
| テーマ | 設定のカスタマイズ |
| Cocoon | Cocoon設定 > 投稿 > 関連記事設定 |
| アフィンガー | AFFNGER管理 > 投稿・固定記事 > 関連記事一覧 |
| SWELL | 投稿のブロックメニューの中からSWELLブロックの「関連記事」 |
| JIN | カスタマイズ >記事のデザイン設定 |
| THE THOR | 外観 > カスタマイズ > 投稿ページ設定(THE)> 関連記事設定 |
| 賢威 | 賢威の設定 > 投稿設定 |
適切な見出し
概要を説明する場面を想像しながら、主なポイントをH2タグ、その下位のポイントをH3タグで記述します。
簡潔で分かりやすい見出しを付けることで、必要な情報が書かれている場所をすぐに見つけて移動できるようにします。
SEO対策として、自然な形でキーワードを含めるよう意識します。
見出しが多すぎる、長すぎる、文字の装飾として使う
アンカーテキスト
アンカーテキストとは、URLリンクが貼り付けられた文字のことです。
関連性の高いページへのリンクとして設置すると、内部リンクとしての効果を発揮します。
「ココをクリック」といった曖昧なものではなく、キーワードを含めて関連性が分かりやすいリンクにします。
権威ある外部サイトへのリンク
権威ある公式サイトからの引用を適度に入れることで根拠を示すことができます。
さらに、それに外部リンクを付けることで、見る人はより多くの有益な情報を得られるようになります。
メタディスクリプション
テーマによっては、投稿編集画面の下の方で設定できるようになっています。

プラグインでも導入できます。
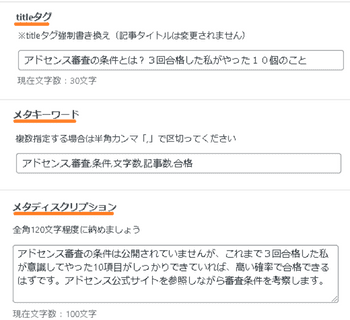
titleタグ
記事タイトルとの違い:記事タイトルは記事を開いた時に表示されるのに対し、titleタグは検索結果のタイトルリンクとして表示されます。
簡潔で分かりやすいものとします。
長いとテキストの一部しか表示されないため、32文字以内とします。
基本的に記事タイトルと同じで問題ないです。
キーワードの乱用、長すぎる、関連性が低い
メタキーワード
記事のキーワードを半角カンマで列挙します。
SEOとして評価されないと言われていますが、入れておいてもOKです。
メタディスクリプション
メタ ディスクリプション タグが検索結果のスニペットとして表示された場合に、ユーザーに情報を提供し興味を引くような説明を記述します。・・・ページが、ユーザーにとって有益かつ関連性の高いものであるかどうかを判断する際に必要な情報をすべて記載することもおすすめします。
「検索結果に表示されるページの説明文」のことで、スニペットとも言われます。
これはGlooleが各ページの中から自動的に適したテキストを抽出して表示してくれますが、そうできない場合に備えて記述することが勧められています。
以下の点を意識しながら1~2文でまとめる、または考えのまとまった文章の1段落を書くようなイメージで書きます。
- ページの内容を正確に要約する
- ページごとに固有の説明を書く
画面の小さいスマホに合わせて100字以内で記述します。
キーワードの羅列
表示速度
今や検索エンジンは、PCよりもスマホでの利用率が高くなっています。
それでGoogleはモバイルファーストインデックス(Mobile First Index)という、スマホでの表示スピードが速く、画面が見やすいサイトを優先させる施策を進めています。
光回線でつながったPCでは問題なく開けても、スマホでの表示速度が遅いとユーザビリティ(使いやすさ)が悪いと判断され、サイト順位が下げられてしまいます。
テーマでの遅延読み込み
テーマに高速化機能のあるものがあります。
| テーマ | 設定 | 詳細 |
| Cocoon | Cocoon設定 > 高速化 | 公式サイト |
| アフィンガー | AFFNGER管理 > その他 >遅延読み込み | LazyLoadを有効にする |
| SWELL | カスタマイズ > トップページ > ピックアップバナー > その他 | 公式サイト |
| JIN | なし | - |
| THE THOR | 外観 →カスタマイズ → SEO設定 | css・img非同期、taccess設定、HTML圧縮 |
| 賢威 | なし | - |
不要なデータは削除する
不要な投稿記事や下書き、画像、使わないプラグインを削除します。
画像を圧縮・リサイズする
無料のオンラインサービス(例:TinyPNG、Optimizilla、iLoveIMG)やプラグイン(例:EWWW Image Optimizer、TinyPNG、Compress JPEG & PNG images、Imagify、WebP Converter for Media)を使ってPNG拡張子の画像を圧縮します。
オンラインサービス利用なら、プラグインは不要ですのでおすすめです。

リサイズ(無駄に大きい画像はサイズを実際に記事で使うサイズに小さくすること)で余分な容量をカットしましょう。
動画や画像のサイズや数に注意
容量の大きい動画が画像は使いすぎないようにしましょう。
画像のSEO対策
画像検索は意外と使われていますので、SEO対策をしておきましょう。
高画質にする
ぼやけた不明瞭な画像よりも、高画質の写真はユーザーの関心を引きます。また、鮮明な画像は検索結果のサムネイルで目立つため、ユーザー トラフィックを得やすくなります。
ファイル形式は以下のように使い分けます。
| 画像の種類 | 推奨する形式 | 拡張子の特徴 |
| 写真 |
JPG拡張子 |
|
|
以下のイラスト
|
||
| 文字画像 |
PNG拡張子 |
|
|
以下のイラスト
|
また、画像幅は、実際の表示幅より小さくします(サイズが大きいと、縮小されて表示される際ぼやける)。
わかりやすいファイル名
同様に、ファイル名も画像のテーマを判断する材料として使用されます。たとえば、IMG00023.JPG よりも、my-new-black-kitten.jpg の方がテーマを判断するのに役立ちます。
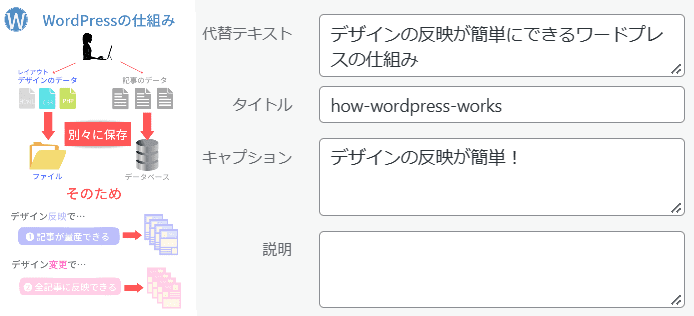
代替テキスト、タイトル、キャプション

以下、代替テキスト、タイトル、キャプションのSEO対策を説明します。
一番下の「説明」は、画像に関する自分用のメモですので、SEOとは関係ありません。
代替テキスト(alt属性)
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。
「alt(オルト)」とは、画像が表示できなかった際の代替手段(alternative)として表示される代替テキストのことです。
検索エンジンは画像の意味を完全に把握することができませんし、そこに書かれた文字を識別することもできません。
それでalt(オルト)には、ユーザーと検索エンジンに画像内容を伝える補足情報の役割があります。
キーワードを使って人間が読んで分かりやすい画像説明を記述します。
タイトル
タイトルは、画像の上にカーソルやマウスポインタを合わせると表示されるツールチップ(注釈)として表示されます。
SEOには影響ないと言われています。
ファイル名が自動で挿入されますが、わかりやすいタイトルに変更しておけば、メディアの画像検索で探しやすくなるメリットがあります。
キャプション
画像のすぐ下に表示される短い説明文です。
画像検索エンジンが画像の意味を判断するのに使われますが、読者が分かりやすいものとすることが大事です。
画像内容を端的に表現するコメントを付けます。
記入しなければ何も表示されません。装飾など意味のない画像は不要です。

画像の周りの文章
画像の周りの文章は、検索エンジンが画像の意味を判断するのに使われますので、なるべく画像に関連した内容にするよう心がけます。
文章のSEO対策
記事タイトルはキーワードはできるだけ前に入れ、32文字以内にする
画面の小さいスマホでもタイトルが見切れないよう32文字以内とし、重要なキーワードはなるべく最初に入れて目立たせます。
Hタグにキーワードを入れる
H1、H2、H3タイトルに自然な形でキーワードを入れるよう意識しましょう。
重要度の高い順に並べる
サイト全体を構成するタイトル、文、文章すべてにおいて、重要なキーワードや内容を先に置くようにします。
文や文章でも重要度順に並べたり、記事の結論など大切なポイントについて冒頭で簡単に触れたりできます。
キーワードを散りばめる
記事全体に自然な形でキーワードを散りばめることにより、流し読みをするユーザーにとっても自分が求める情報を扱ったコンテンツであることが伝わりやすくなります。
大切な単語を強調する
太文字やテキスト色、斜体、下線、大きめのフォントなどを使って大切な単語を強調します。
これはユーザーにとって、以下の点で役立ちます。
- 文章にメリハリが出て読みやすい
- 求めている情報を探しやすい
- 伝えたい情報が的確に伝わる
綴りと文法の正確性
単語の綴りや文法の正しさもコンテンツの質の1つのため、誤りがないかチェックします。
情報の鮮度を保つ
時間の経過とともに最新情報に更新したり補足情報を加えたりすることで、情報の正確性や関連性を保ちます。
定期的に更新する
コンテンツが充実していくことで、サイトで扱っているジャンルで強いサイトに育ちます。
また、検索ユーザーがファンになりやすくなり、リピーターを増やすことができます。
”canonical”タグ
下の例のように、サイト内にコンテンツ内容が類似・重複したページができてしまう場合があります。
- いくつかの似た商品の紹介ページ
- 毎年開かれる恒例のイベント紹介
こうした重複ページは、以下の理由でSEO的に良くありません。
- ユーザーが何度も似た内容を目にする可能性があるため、「品質の低いページ」と判断される
- ページ評価が分散してしまう
- 検索結果に最新の記事ではなく過去のものが表示される
それで、検索エンジンにどれが正規ページかを伝えるcanonical(カノニカル)タグを付け、それ以外は重複ページであることを伝えます。
テーマによっては、投稿編集画面の下でチェックを入れるだけで設定できます。

外部施策
ソーシャルメディア
Jetpackというプラグインを使ってTwitterとWordPressと連携させると、投稿記事を公開するだけでTwitterに自動的にタイトルとURLが投稿されるようになります。
無料ブログへの登録
はてなブログやブログ村に登録することで、立ち上げたばかりのブログでもアクセス数が上がります。
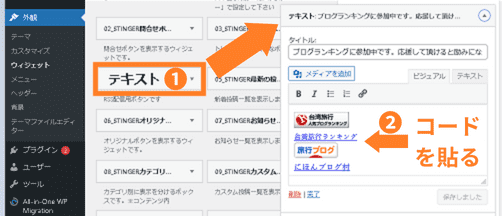
登録して貼り付け用のコードをウィジェットでサイドバーに貼るだけです。

- テキストを右のサイドバーにドラッグする
- コードをテキストモードで貼り付ける
テキストモードで貼り付け、ビジュアルモードにすると写真の例のようになります。
最後に完了をクリックします。